티스토리 뷰
promise를 사용하는 이유
- 비동기적인 작업을 처리할 때 그 작업이 성공했는지 실패했는지를 표준화된 방식을 이용해서 처리할 수 있게 해준다.
- 성공했을 땐 .then / 실패했을 땐 .catch
fetch('https://jsonplaceholder.typicode.com/todos/1')
.then(response => console.log('response', response.json))
.catch(reason => console.log('reason', reason))
response.json를 통해 데이터가 json 타입이라는 것을 자바스크립트에게 알려줌.
promise 사용하는 2가지 방법
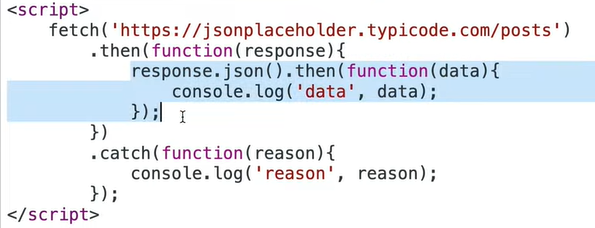
1. nested promise
promise then 안에서 또 then을 사용하는 방식

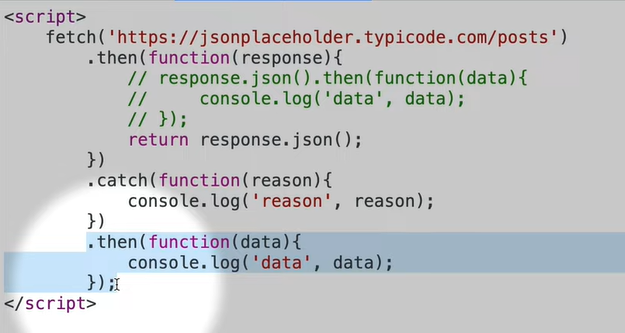
2. promise chaining
then 안에서 promise를 리턴하고 바깥쪽에서 then과 then을 연결시키는 방식
(조금 더 많이 쓰는 방식)

출처 : https://youtu.be/Sn0ublt7CWM
'개발' 카테고리의 다른 글
| html 메타태그를 알아보자 (0) | 2022.04.20 |
|---|---|
| 빅오표기법 (Big-O notation), 보이는 학생 (0) | 2022.03.01 |
| javascript : callback - 모던 자바스크립트 딥다이브, 생활코딩 (0) | 2022.02.15 |
| javascript : closure (0) | 2022.02.11 |
| javascript: debugger, call stack, closure, scope (0) | 2022.02.08 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 프로토타입
- 커피
- 퍼블리싱
- 우유거품기
- 심리상담
- 홈카페
- 인포그래픽
- 복지로
- 침대조명
- 경기광고홍보제
- 마음건강사업
- 비즈니스
- 간접조명
- 네스프레소
- 서울여행
- 소품샵
- 청년마음건강
- 리뷰
- XD
- 에어로치노
- 서울시
- 광명이케아
- webdesign
- 성격강점검사
- 마케팅
- 꿀팁
- 테이블조명
- 넷플릭스
- 구매후기
- 디자인
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
