티스토리 뷰

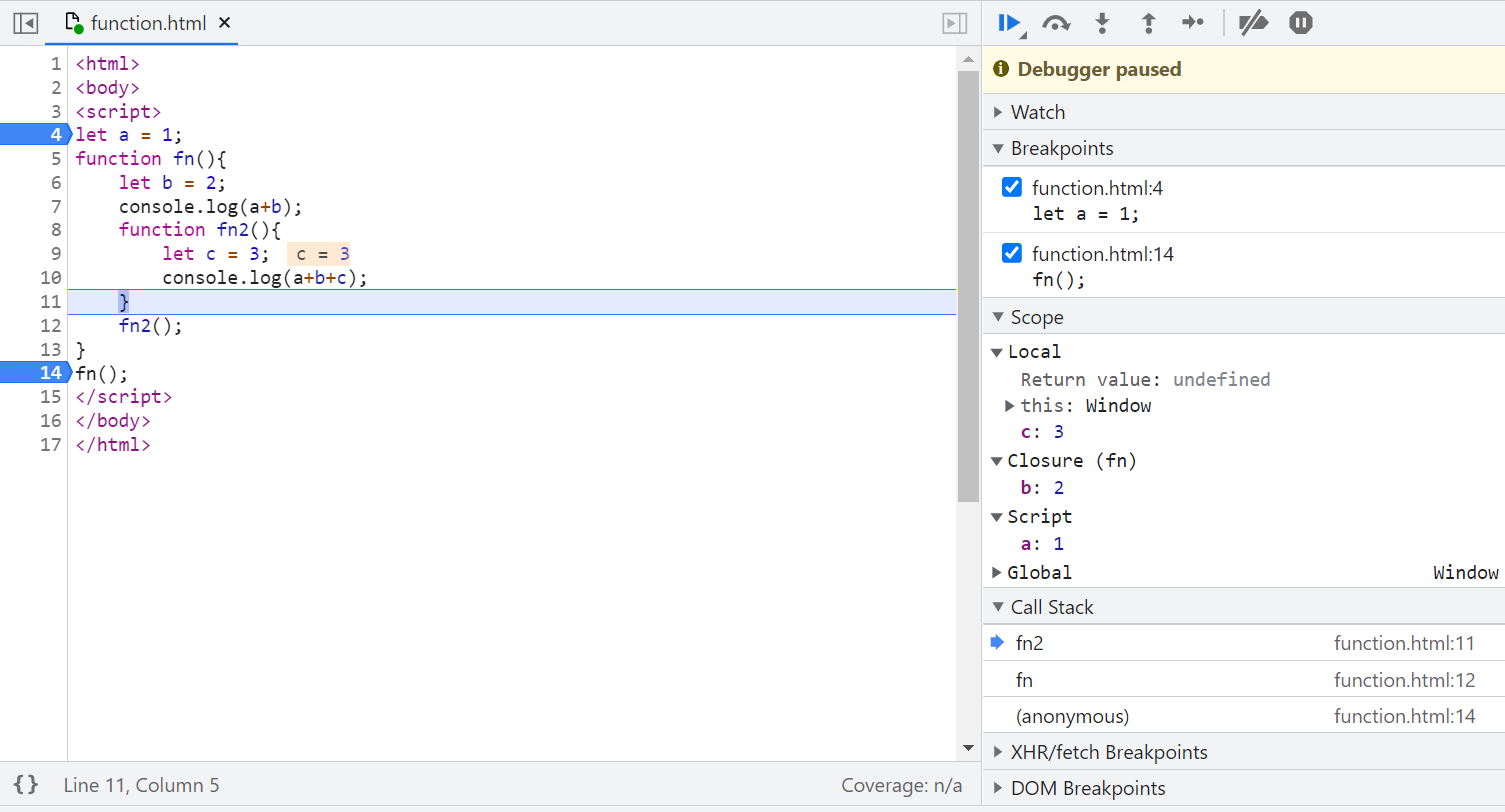
closure 개념을 이해를 못했는데, 이렇게 개발자도구를 이용하여 function을 만들고 가시적으로 보니까 이해가 쉬웠다.
mdn에 보면 클로저는 함수와 함수가 선언된 어휘적 환경의 조합이다. 클로저를 이해하려면 자바스크립트가 어떻게 변수의 유효범위를 지정하는지(Lexical scoping)를 먼저 이해해야 한다. 라고 하는데, 말이 너무 어려워 이해가 잘 안된다.
간단하게,
- call stack
: 현재 실행되고 있는 함수 표시 (Execute context가 쌓이는 곳)
비유하자면 call stack은 폴더, scope은 파일- anonymous
: 함수 바깥(전역공간)에서 실행되고 있는 것 (global execute context) - fn, fn2
: function execute context
- anonymous
- scope
: local , script, global 이 서로 연결되어있는 것을 스콥체이닝이라고 함.
현재 실행되는 컨텍스트를 말함, 여기서 컨텍스트는 값과 표현식이 "표현"되거나 참조 될 수 있음을 의미. 만약 변수 또는 다른 표현식이 "해당 스코프"내에 있지 않다면 사용할 수 없다. 스코프는 또한 계층적인 구조를 가지기 때문에 하위 스코프는 상위 스코프에 접근할 수 있지만 반대는 불가.
함수는 자바스크립트에서 클로저 역할을 하기 때문에 스코프를 생성하므로 함수 내에 정의된 변수는 외부 함수나 다른 함수 내에서는 접근 할 수 없다. - closure
: 함수가 정의 될 때 그 함수를 감싸고 있는 함수가 있다면 그 감싸고 있는 함수에 접근할 수 있음, 즉 부모 함수


block 스코프로 인해 for문이나 if문 등 { } 로 감싼 블록에서 스코프가 전역 스코프와 다름을 유념해야한다.
생활코딩 이고잉님은 증맬 최고의 선생님이다...🥰
출처:
https://developer.mozilla.org/ko/docs/Glossary/Scope
스코프 - 용어 사전 | MDN
현재 실행되는 컨텍스트를 말한다. 여기서 컨텍스트는 값과 표현식이 "표현"되거나 참조 될 수 있음을 의미한다. 만약 변수 또는 다른 표현식이 "해당 스코프"내에 있지 않다면 사용할 수 없
developer.mozilla.org
'개발' 카테고리의 다른 글
| javascript : callback - 모던 자바스크립트 딥다이브, 생활코딩 (0) | 2022.02.15 |
|---|---|
| javascript : closure (0) | 2022.02.11 |
| 알고리즘 - Javascript 최소값 구하기 방법 3가지 (0) | 2021.10.21 |
| 반응형 웹 폰트 구성 (0) | 2021.08.18 |
| TIL: MYSQL 실행문제 해결과 테이블 칼럼 조회(초간단) (0) | 2021.08.14 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 서울시
- 서울여행
- 비즈니스
- webdesign
- 꿀팁
- 침대조명
- 커피
- 퍼블리싱
- 광명이케아
- 청년마음건강
- 마케팅
- XD
- 마음건강사업
- 리뷰
- 구매후기
- 네스프레소
- 디자인
- 우유거품기
- 경기광고홍보제
- 넷플릭스
- 심리상담
- 테이블조명
- 에어로치노
- 복지로
- 소품샵
- 인포그래픽
- 간접조명
- 프로토타입
- 성격강점검사
- 홈카페
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
