티스토리 뷰
html은 세상 일이 늘 그렇듯 아는만큼만, 궁금한 만큼만 보인다.
처음 html을 배울 땐 이유도 모른 채로 script 삽입 코드는 늘 </body>의 바로 위에 넣는다고 하여 그대로 했다.
하지만 모든 일에는 이유가 있고 그 맥락을 알면 더 잘 기억할 수 있는 것 같다.
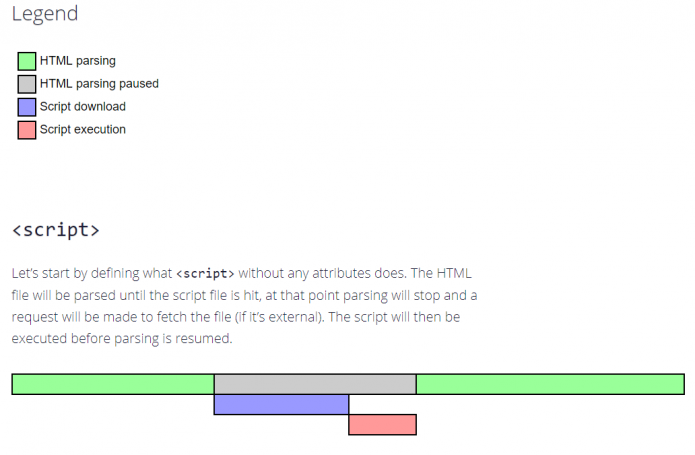
브라우저가 html을 읽다가 script를 만나면 스크립트를 먼저 실행해야 하므로 DOM 생성을 멈춘다.
script를 마지막에 넣는 방법도 있지만 페이지 로딩이 지연될 수 있다.
그럴때 script에 defer 나 async 를 사용할 수 있다.

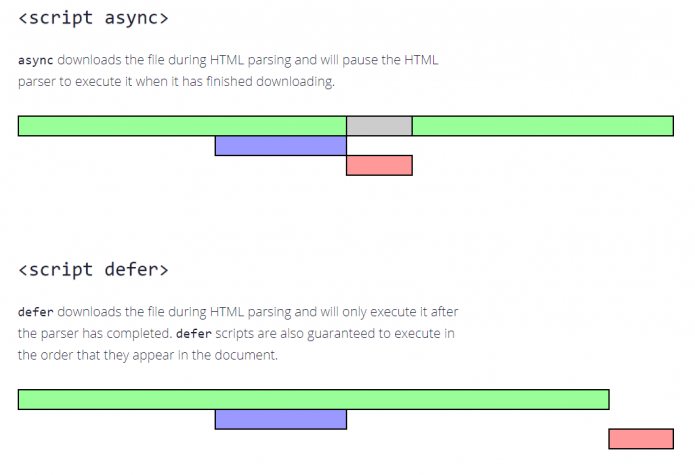
모던 자바스크립트 튜토리얼을 읽다가 너무 좋은 그림이 댓글로 있길래 복붙해왔다.

| async | load-first order. 문서 내 순서와 상관없이 먼저 다운로드된 스크립트가 먼저 실행 |
| defer | 문서에 추가된 순으로 실행 |
https://ko.javascript.info/script-async-defer
defer, async 스크립트
ko.javascript.info
'개발' 카테고리의 다른 글
| css module에서 global.css 통해 css variables 사용하기 (next.js환경) (0) | 2023.01.17 |
|---|---|
| 로컬 pc를 외부에 공유하는 방법 - localtunnel(무료) (0) | 2022.08.05 |
| Object.assign()할 때 JSON.parse()로 깊은 복사하기 (0) | 2022.08.04 |
| 네이버 부스트캠프 웹·모바일 자가진단 코딩테스트 문제 풀이 (0) | 2022.06.16 |
| html 메타태그를 알아보자 (0) | 2022.04.20 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 청년마음건강
- 마음건강사업
- 서울여행
- 서울시
- 디자인
- 에어로치노
- 경기광고홍보제
- XD
- 마케팅
- 성격강점검사
- 네스프레소
- 심리상담
- 커피
- 넷플릭스
- 리뷰
- 구매후기
- webdesign
- 프로토타입
- 홈카페
- 인포그래픽
- 침대조명
- 광명이케아
- 소품샵
- 복지로
- 비즈니스
- 테이블조명
- 간접조명
- 꿀팁
- 퍼블리싱
- 우유거품기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
